北海道エアポート株式会社 ウェブサイトリニューアル・CMS導入
北海道エアポート株式会社様の空港ウェブサイトリニューアルプロジェクトを株式会社電通総研様と共同で実施しました。コルシスでは主にフロントエンド実装およびCMS開発を担当いたしました。
本プロジェクトでは7空港で運用されていたCMSを統合管理を行い、テンプレートや各種プログラムを一元管理することで運用の効率化とセキュリティの強化を目指しております。リニューアルしたウェブサイトではデザイン改修・CMS導入だけではなく、またアクセシビリティや多言語対応の改善を図り、二次交通情報やフライト情報など、空港利用に欠かせない情報を充実させることで、利用者の利便性を向上させました。
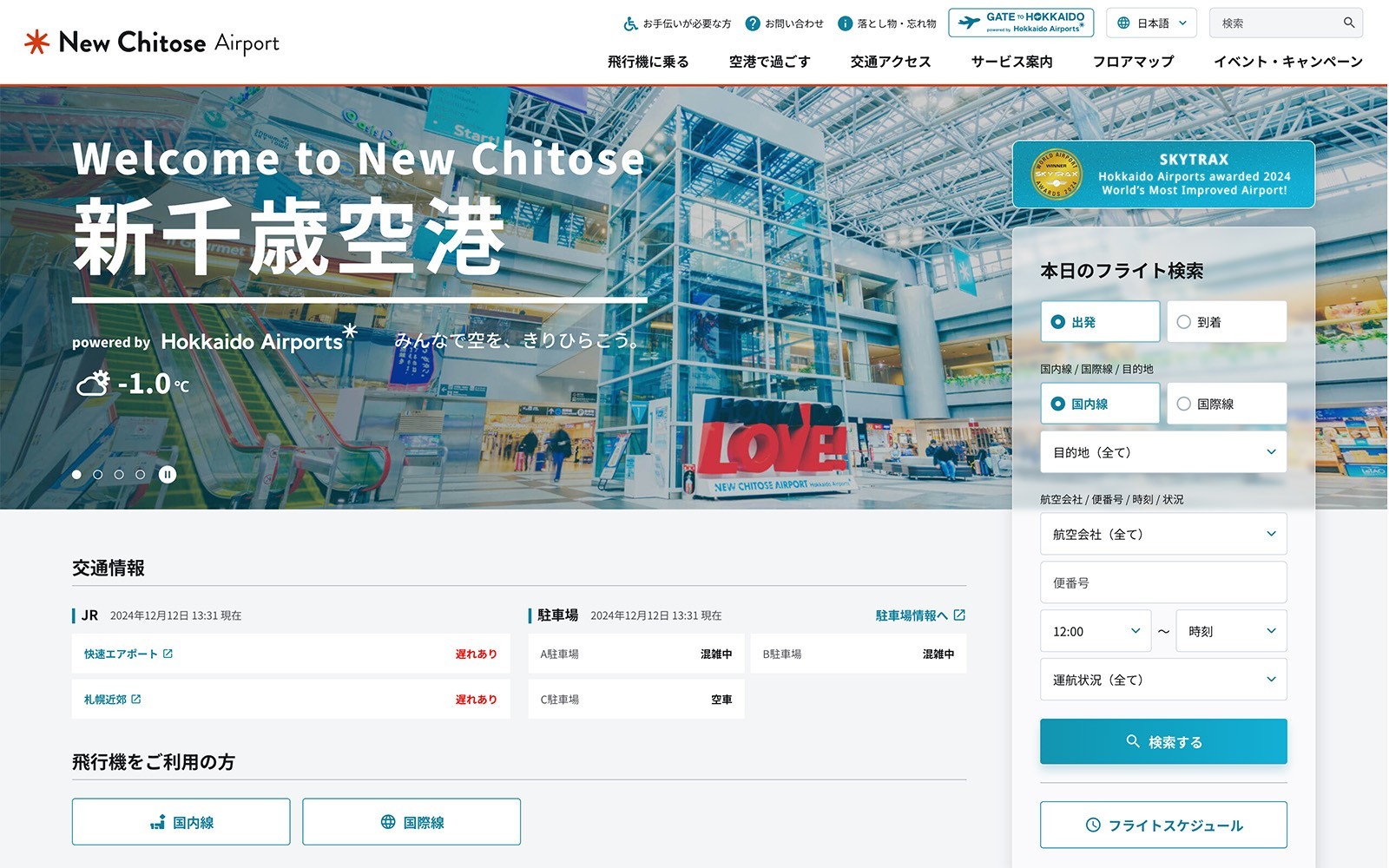
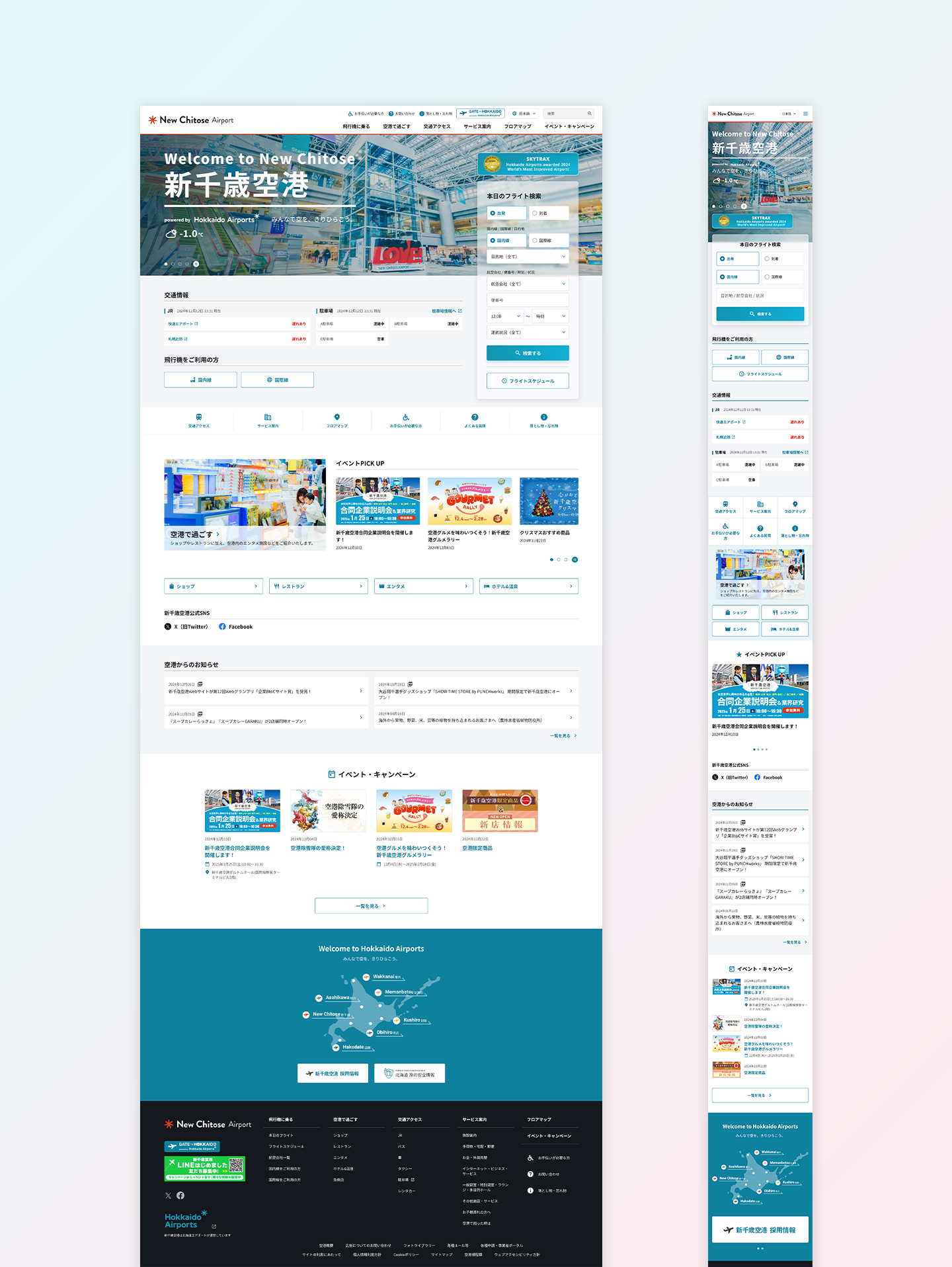
2024年6月にリニューアルした新千歳空港ウェブサイトの公開を皮切りに、北海道エアポート様で管理する全7空港のリニューアルを2025年度2月にすべて完了いたしました。
- URL
-
https://www.hokkaido-airports.com/ja/new-chitose/
https://www.hokkaido-airports.com/ja/wakkanai/
https://www.hokkaido-airports.com/ja/kushiro/
https://www.hokkaido-airports.com/ja/hakodate/
https://www.hokkaido-airports.com/ja/asahikawa/
https://www.hokkaido-airports.com/ja/obihiro/
https://www.hokkaido-airports.com/ja/memanbetsu/
- Client
- 北海道エアポート株式会社
- Scope
- プロジェクトマネジメント / フロントエンド開発 / CMS開発 / プラグイン開発 / インフラ構築
- Date
- 2024/06
「価値ある情報を見やすく、わかりやすく」発信するウェブサイトへ

北海道エアポートは2020年、北海道内7空港(新千歳、稚内、釧路、函館、旭川、帯広、女満別)のターミナルビル運営を統合しましたが、各空港ウェブサイトについては個別に運用されていました。
そのため空港ごとの掲載情報にばらつきがあり、増加している外国人来道者への情報提供の強化も急務となっていました。こうした課題を受け、「価値ある情報を見やすく、わかりやすく」をコンセプトに、7空港のウェブサイトを統合的にリニューアルするプロジェクトが立ち上がりました。
セキュリティ強化と運用効率化を実現したCMS環境の構築
CMSにはMovable Type 8を採用し、「Movable Type SmartSync Pack」を導入して、セキュアかつ効率的な運用環境を構築しました。Amazon Web Services(AWS)環境上でCMSサーバーとWebサーバーを分離し、外部からの攻撃に備えた対策を講じています。
運用面では、テナント様が管理画面を利用して各店舗のショップニュースを投稿し、管理者が内容を確認・承認するワークフロー機能を実装しました。運用に不慣れな方でも直感的に操作できるデザインパーツの組み合わせが可能なブロックエディタも採用し、運用者がなるべく簡単に投稿できるような配慮をしました。
またお知らせや店舗情報の更新に加え、緊急時の重要情報も管理できる仕組みもCMSで実装し、迅速な情報発信を行えるようにしております。
独自開発のプラグインで外部サイト・システムと連携
空港サイト向けに必要な動的機能をMovable Typeのプラグインとして開発し、それぞれを静的なサーバー環境でも動作するよう設計しました。特にフライト検索機能では、FIS(フライトインフォメーションシステム)とデータを連携し、リアルタイムでのフライト情報の提供や多様な検索条件への対応を可能にしました。
またJR運行状況や駐車場情報、フェリー情報などの二次交通情報を取得・掲載する専用プラグインも開発し、利用者が空港ウェブサイトで二次交通の状況が把握できるようにいたしました。
アクセシビリティに配慮したフロントエンド実装
電通総研 UXデザインセンターが作成したデザインをベースに、アクセシビリティを重視したフロントエンドを実装しました。ウェブアクセシビリティ基準であるWCAG2.0の適合レベルAAに準拠し、HTMLやCSSなども基準を満たすよう細部まで配慮しました。
全体としての一体感を追求しつつ、空港ごとの独自性を活かした自由なデザイン表現を両立させています。
WOVN.ioを活用して多言語対応
多言語化ツール「WOVN.io」を導入し、5言語対応を実現しました。主要ページはプロ翻訳を採用し、翻訳ルールや共通辞書の整備により機械翻訳の精度も向上。静的ページだけでなく、動的要素であるフライト検索機能なども多言語表示に対応させるため、フロントエンド実装を最適化しました。
制作スタッフ
URL
- https://www.hokkaido-airports.com/ja/new-chitose/
- https://www.hokkaido-airports.com/ja/wakkanai/
- https://www.hokkaido-airports.com/ja/kushiro/
- https://www.hokkaido-airports.com/ja/hakodate/
- https://www.hokkaido-airports.com/ja/asahikawa/
- https://www.hokkaido-airports.com/ja/obihiro/
- https://www.hokkaido-airports.com/ja/memanbetsu/