お久しぶりですこんにちは、船木です。
COLSISではお客様のWebサイトの構築がメイン業務になりますが、受託開発では納品時に「テスト結果報告書」を納品することがあります。開発したサイトやシステムの動作・表示テストを行い品質を担保している事を証明するための書類です。
各社様々なフォーマットの書類を提出されているかと思いますが、今回は弊社フォーマットのテスト結果報告書の作成を時短するために行った業務フローの改善と提出書類の作成簡略化についてまとめてみました。
今回のポイントは「Googleスプレッドシートの活用」です!
是非興味があったら最後まで見ていただけると嬉しいです。
効率化しようとする目的は明確に
目的って大事ですよね。 理想とするゴールが見えてないと効率化は絶対にうまくいかないと思います。COLSISに入社してサポートQAチームに配属され、テスト担当をすることになり、まず数度テストを行いました。
その際に思いました。
「テスト業務ってテスト以外のフローすごい時間かかるな...」
バグのキャプチャ取ってテスト結果報告書に一件一件バグを書いてキャプチャ貼り付けて...テスト結果報告書をまとめてディレクターが作業担当者に修正指示出して...この時は「フォーマットとかフローはいずれ考えないといけないな」とぼんやり考えておりました。
が、ここでオカさんからの一言
「2月3月はね〜、もっと忙しいよ。」
「今すぐやらないと年度末回らないかもしれない...!」
私の効率化の目的は...そう、「しないと時間が足りない!」と思ったからです。実にありきたりですね。
何を効率化したの?
効率化する際に、まず何を効率化しないといけないかを当時の自分なりにリストアップしました。
- ページ作成→テスト→報告→再修正のフローに合ったテスト結果報告書のフォーマットの確定
- テスト結果報告書を最後にまとめる際の作業の時間短縮
1. ページ作成→テスト→報告→再修正のフローに合ったテスト結果報告書のフォーマットの確定
今回テスト結果報告書の作成に当たって、フォーマットをGoogleスプレッドシートにて作成致しました。過去にオカさんがテスト対応した際の報告書をかき集めたり、自分なりにも調べたりして、ディレクターや作業担当者が「この項目やこういうシートがあると作業がしやすい!だろうな!」を目安に考えて作りました。
実際にディレクターや作業担当者に聞いたりもしましたね。全体の作業を出来る限り効率化したいなと考えて、この項目に関しては下記の2点に注意して作りました。
- ページとバグの相関性が高く、かつ分かりやすい物にする
テスト結果報告書をせっかく作っても、すぐにどこのページでどんなバグが出てるか分からないと、修正担当者から何度もQAチームやディレクターに確認するフローが発生してしまうため - 作業フローの進みや使用者によって使い方が変えられ、かつその際の作業が少ない仕様にする
テスト結果報告書でディレクターに渡した物が、そのまま修正担当者に作業指示書として渡せたらディレクターの手間が省けるな〜、と思ったため
2. テスト結果報告書を最後にまとめる際の作業の時間短縮
これは単純に報告書を仕上げる時に一番時間がかかるし、私が一番好きではない作業だからです。この項目に関しては下記の2点に集中して作りました。
- 1件のバグに対して1件の詳細シートを作成し、そこに画像が自動で貼り付けられるようにする
- 万が一バグが多かった場合にも各シートへのアクセスに時間がかからないようにする
テスト結果報告書の構成がこちら!
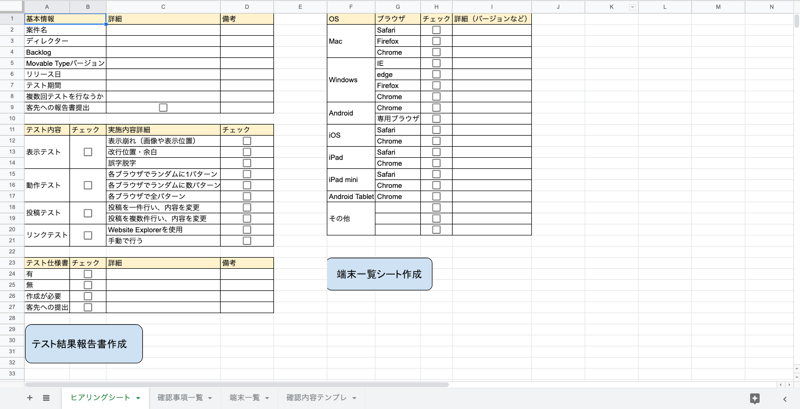
シート1:ヒアリングシート
テスト内容についてヒアリングした内容をまとめるためのシートです。事前に記入しておくと、このテストがどういうテストなのかを表す指標になります。

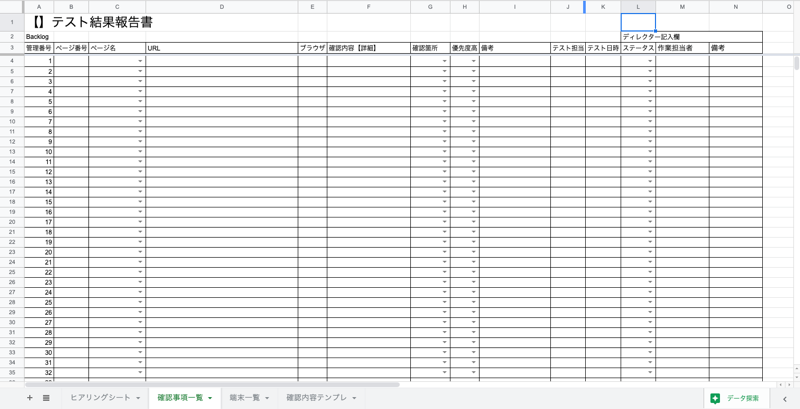
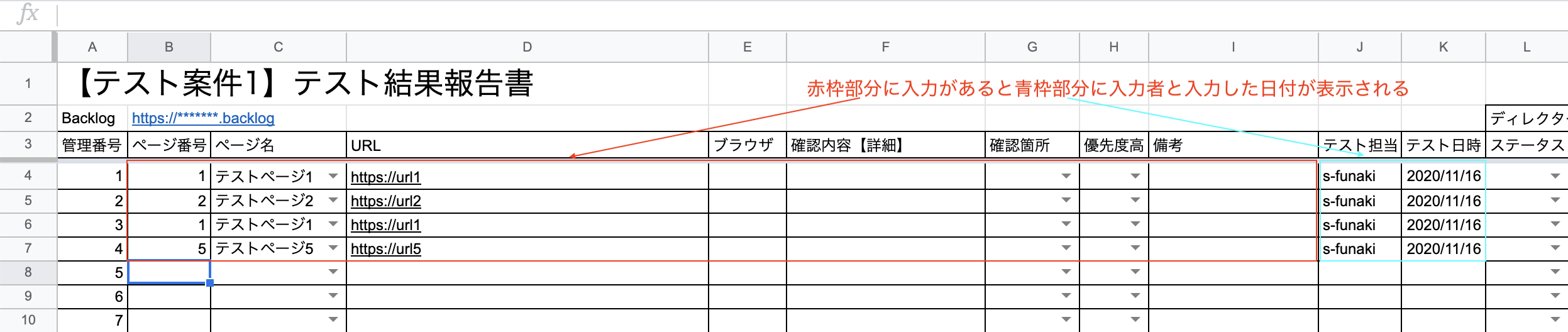
シート2:確認事項一覧シート
バグの内容が一覧で見れるシートです。
テスト結果報告書の核となるシートで、ディレクターや作業担当者はここを見て作業することが多いです。

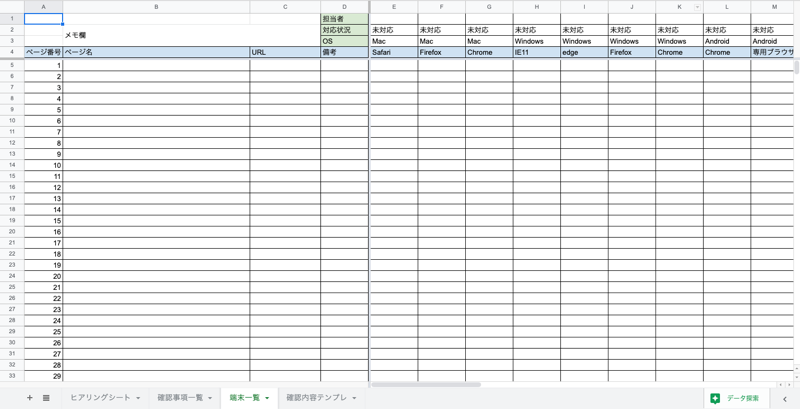
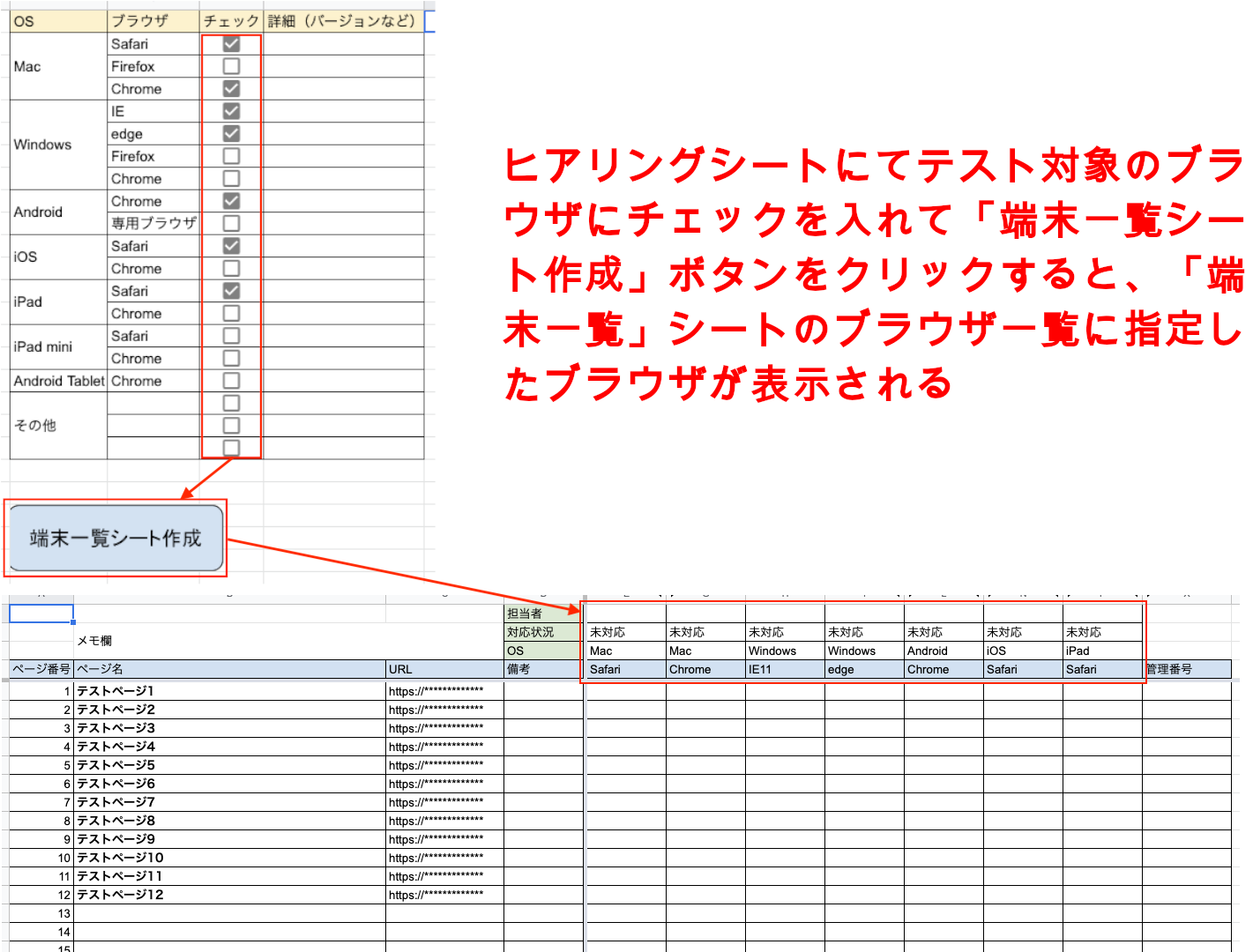
シート3:端末一覧シート
テスト対応する端末やブラウザ、ページ一覧を記載するシートです。

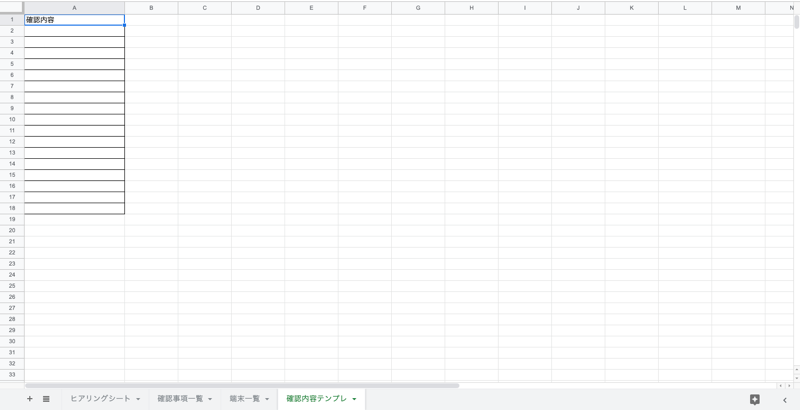
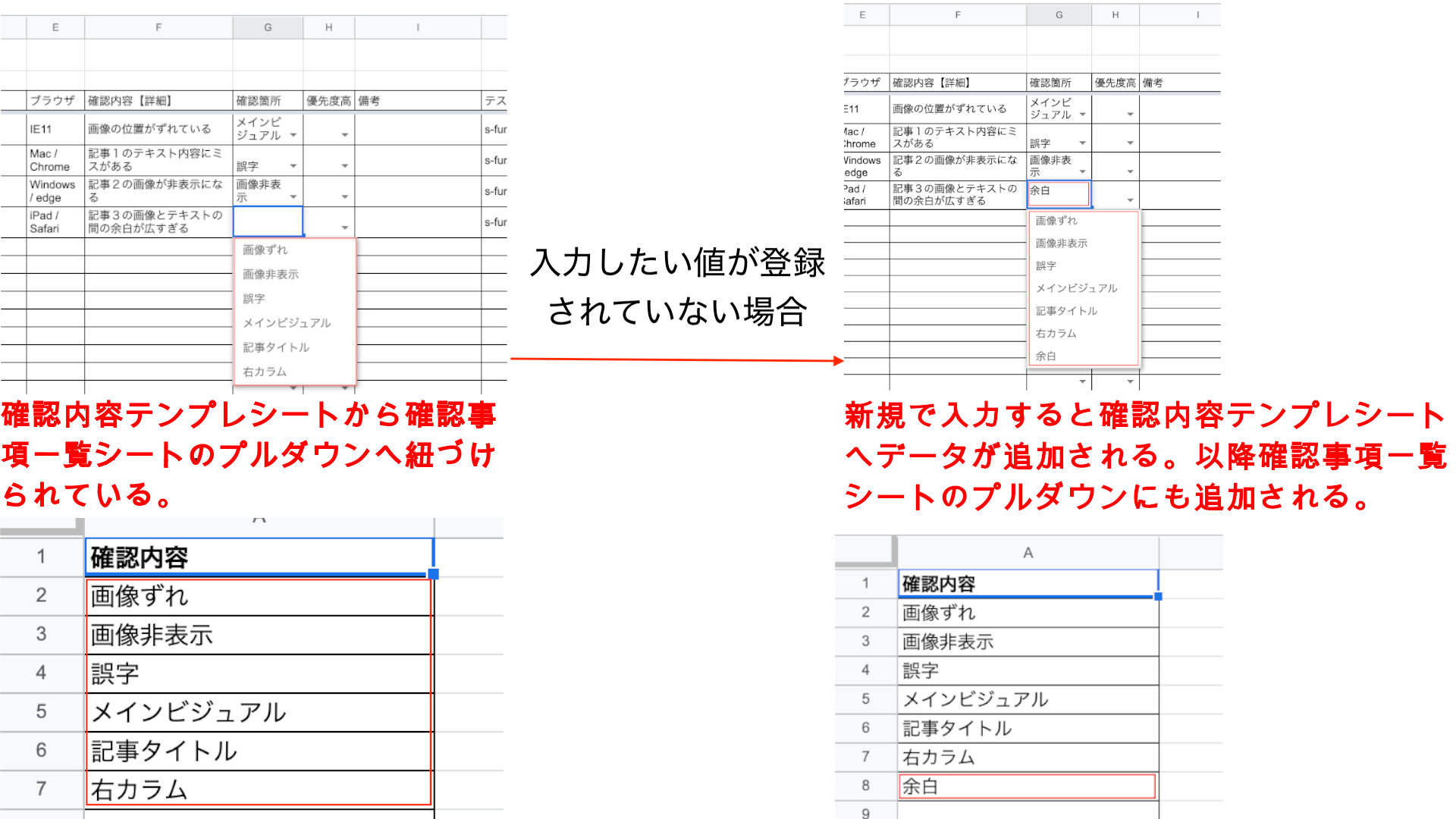
シート4:確認内容テンプレシート
バグの箇所や種別などを記入しておくシートです。

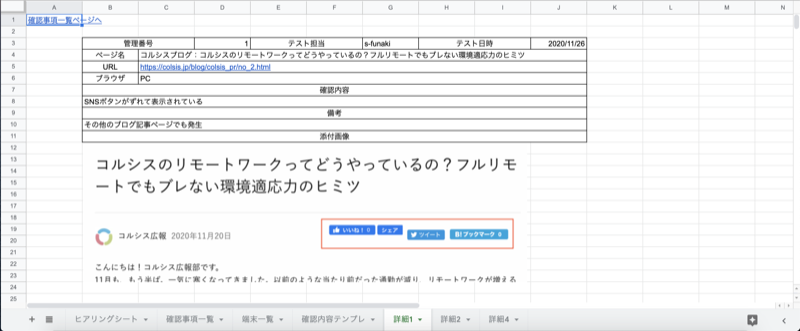
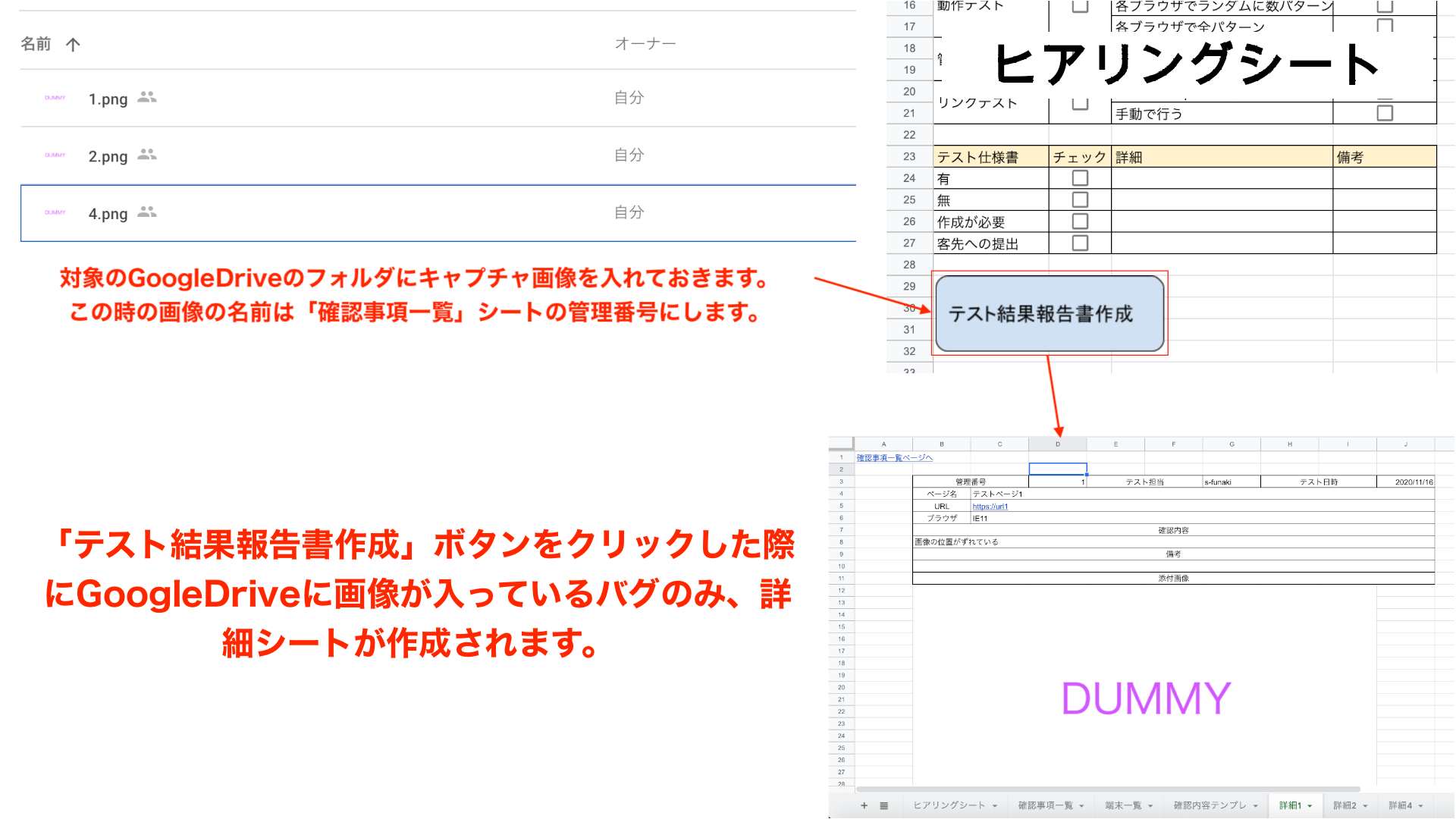
シート5:詳細シート
「確認事項一覧」シートに記載されている各バグに対して、画像を貼り付けてビジュアルでもバグ内容を確認できるシートです。

このシートは最初の段階では存在しておらず、テストの最後に以下の手順を踏んで作成できるようになっています。
1. テスト中にキャプチャを撮ったら「管理番号.png(jpg)」と名前を付けて指定のGoogleDriveに入れる。

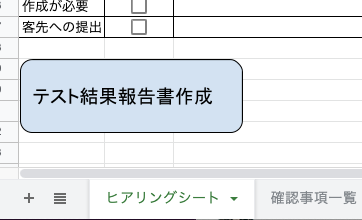
2. 「確認事項一覧」シートにバグを全て記載した後、「ヒアリングシート」にて「テスト結果報告書作成」ボタンをクリックする。

上記の手順を行うとバグ1件に対してキャプチャがある場合に1枚の詳細シートが作成されます。
シートどうしの連携箇所
テスト結果報告書ではテスト担当者の入力はもちろん、作業担当者やディレクターの作業や手間が少なくなるように、シートどうしの連携を盛り込んであります。
シートへの入力を極力減らすための連携
テスト担当者が入力をあまりしなくていいように工夫したポイントをまとめます。
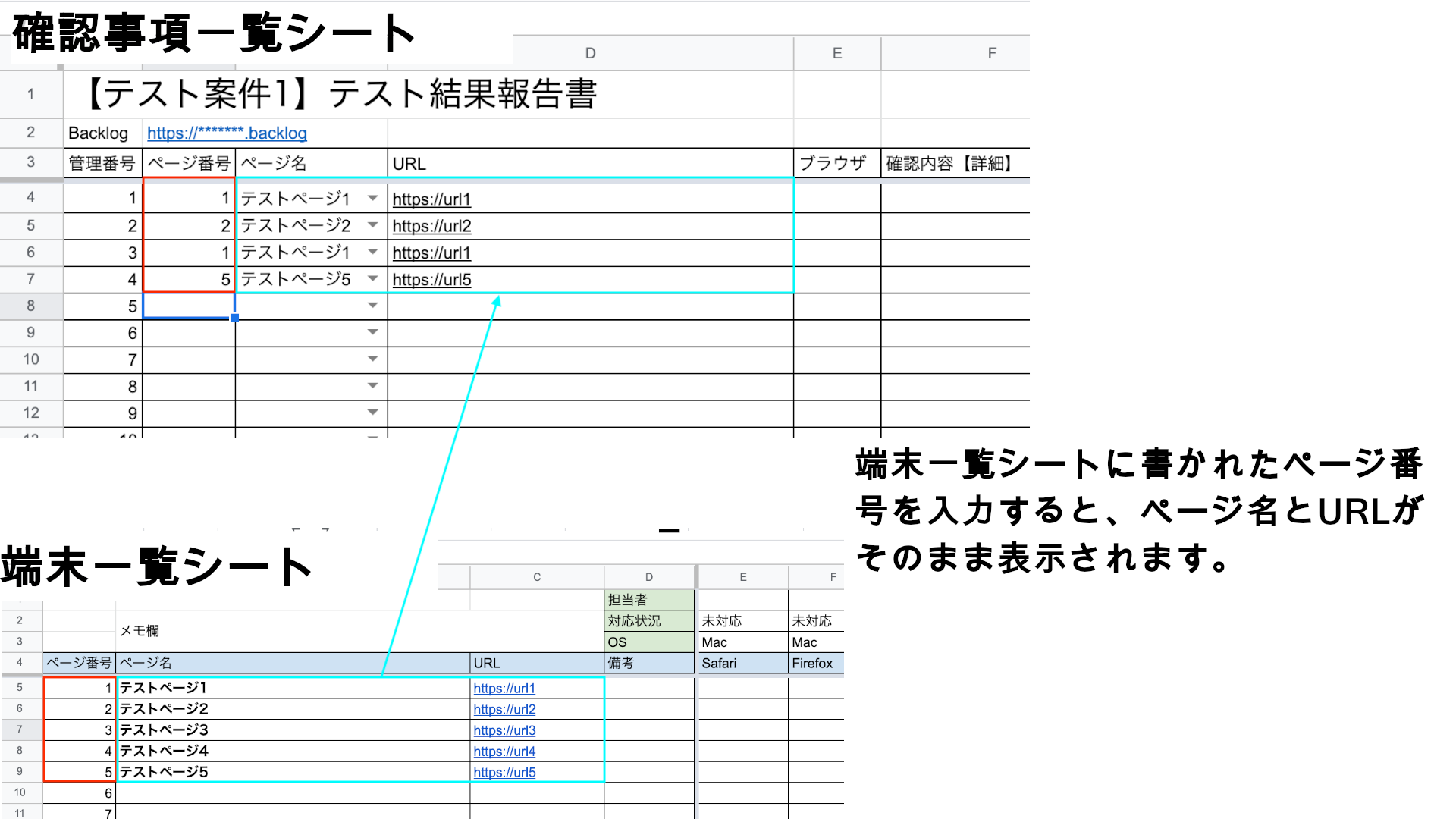
- 「確認事項一覧」シートの「ページ番号」項目に、「端末一覧」シートの「ページ番号」を入力するとページ名とURLが紐付けて表示されます。

- 「ページ番号」から「備考」の項目までで何か入力があると、「テスト担当者」「テスト日時」項目に表示されます。

- 「確認箇所」項目にはバグの発生箇所や内容の概要を記入します。
「確認箇所」項目にてプルダウンで「確認内容テンプレ」シートから内容を選べます。
また、「確認内容テンプレ」シートに無い内容を「確認箇所」項目に入力すると、以降プルダウンでも選択できるようになり、「確認内容テンプレ」シートにデータが登録される。

報告書の準備やまとめの時間を減らすための連携
- 「ヒアリングシート」にてテスト対象のブラウザにチェックをし、「端末一覧シート作成」ボタンをクリックすると、「端末一覧」シートのブラウザ一覧に指定したブラウザが表示されます。

バグをキャプチャした画像に、「確認事項一覧」シートの管理番号を名前として付け、「ヒアリングシート」の「テスト結果報告書」ボタンをクリックします。
するとGoogleDriveに画像が入っている分、詳細シートが作成されます。

バグが増えたら各シートへのアクセスが難しくなる可能性があるため、管理番号と詳細シートのA1セルにはそれぞれへ行き来するためのリンクを設定したりと、その他細かい工夫も盛り込んであります。
まとめ
今回はシリーズ第1弾ということで、「テスト結果報告書と業務フロー周りの効率化」をテーマに書いてみました。技術的な要素というよりは、効率化をする際の自分の中での考えのまとめ方や、効率化という課題に対してどうアプローチするかというのが主軸でした。
第2弾も書く予定なので、その際は今回のテスト結果報告書を作成する際に使用したGoogleAppsScript周りについての掘り下げや、どういう書き方をすると動作が早くなるかなど、テスト結果報告書で使用したスクリプトを元にもう少し内容を分解して書こうと思います。
今回は以上です。
最後まで読んでいただきましてありがとうございました。
 Blog
Blog
