こんにちは! コルシス広報部です。
今年は6月だというのにもう台風が到来したり、さらに今年は例年より1週間も梅雨入りが早いそうですよ。
さて、今回はコルシスが運営するECサイト「3rd Focus」についてご紹介します。
ん?? コルシスってECサイト持ってたの!? と思われる方もいらっしゃるかもしれません。
実は前身は別会社でしたが2017年に業務を引き継ぎ、同時にそのタイミングで大幅にデザインを含めた全体のリニューアルを行っていました。それからはや5年が経ち、よりお客様が情報を得やすくさらに利用しやすくなるようウェブサイトのデザインをこの度改めて刷新しました。
今回はそんな「3rd Focus」について、どんなサイトなのか、また今回行ったリニューアルについて詳細をご紹介したいと思います!

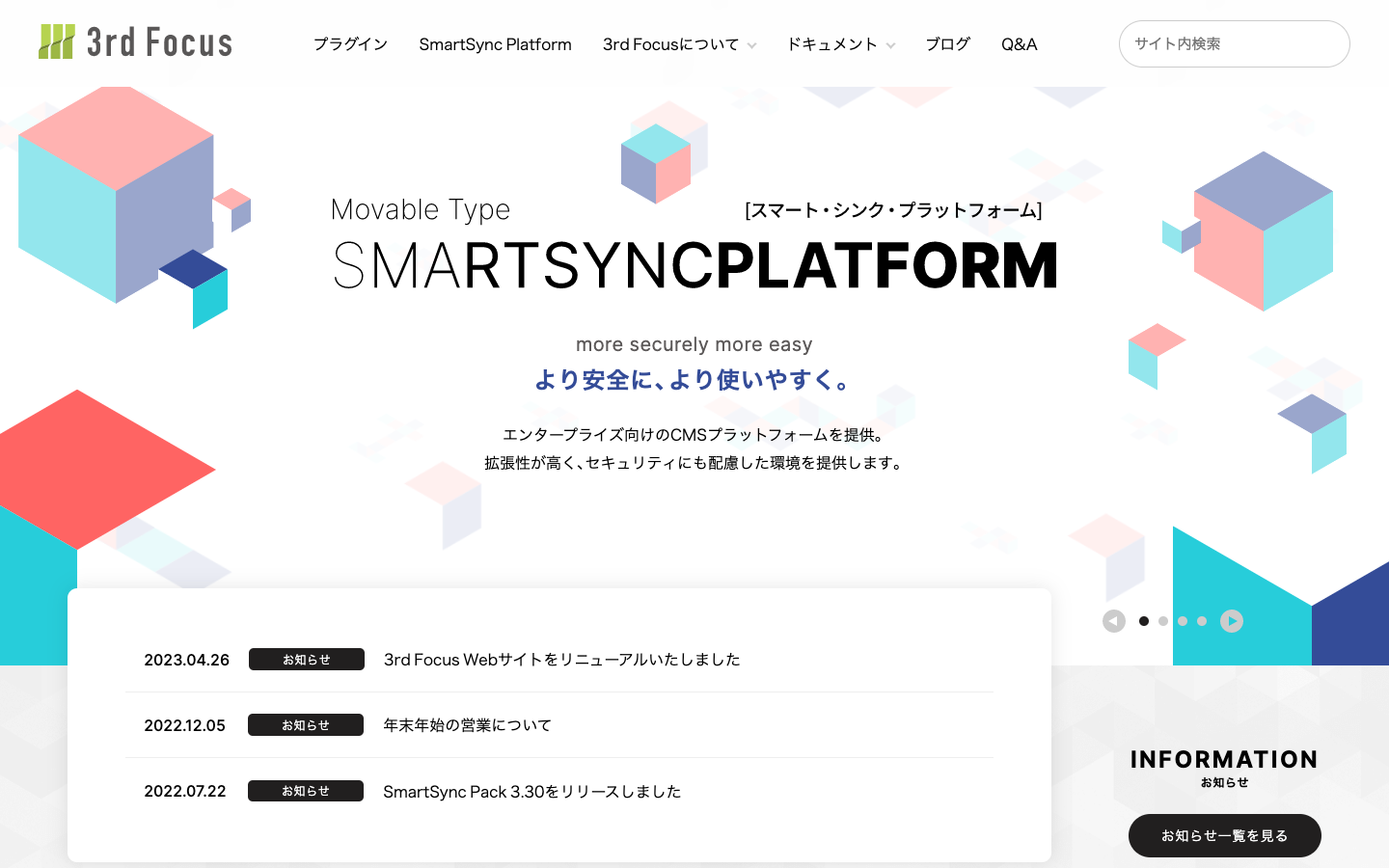
そもそも3rd Focusとは?
“ご利用中のMovable Typeに「+1」の機能を。” というキャッチコピーの元に生まれた3rd Focusは、Movable Typeのプラグイン開発をリードし、数多くの実績を持つ4社とコルシスが協力体制を築き、開発・販売を行っているECサイトです。
商用CMSの一つであるMovable Typeは2001年にアメリカのサンフランシスコでリリースされました。その後、2004年には日本法人が設立されて国内でも様々なウェブサイトに導入されてきました。
しかし、ウェブ技術全体が進化を続ける中、ウェブサイトが担う役割もどんどん多様化しています。Movable Typeも例外ではなく進化を遂げているわけですが、どうしてもそれだけでは機能が足りない、痒いところに手が届かない・・・!なんて場面が出てきてしまうこともあるわけです。
そんな時に、「+1」の機能を提供しよう、それが3rd Focusの担うべき役割で信念となったのです。
リニューアルしようと思ったきっかけは
もともと3rd Focusはコルシスの子会社であるアライアンス・ポート株式会社が運営していて、そこからコルシスに譲渡されました。
そのタイミングでウェブサイトをリニューアルし、さらに多言語サイト構築用のプラグインである「MT Translator」をリリースするなどのコンテンツの拡充を行ってきましたが、同時にいくつかの問題点も抱えていました。それは、

1つ目の問題点は、継ぎ足し継ぎ足しな運用が長く続いていたことから、古いページに対してレスポンシブ(スマホ)対応がされていないものがありました。
トップページやドキュメント、Q&Aページや各種プラグインパックのランディングページといった後から追加されたページに関しては細かな対応を進めていましたが、肝心のプラグインの紹介ページなどはCMS内に組み込まれていたこともあり、対応がされていないままでした。
また、ご利用いただく上で一番問題となっていた点はサイト内の導線設計です。
プラグインページからドキュメントサイトへの移動、ページごとに設置されるサイドバー内のリンク項目が違うなど、サイト内での回遊性の悪さが目立っていました。
さらに運用に関しても、社内でデザイン面や掲載内容について、日頃からいくつも問題点が上がっていたこともあり、問題点がある程度まとまった段階で決済サービス周りの運用見直しも含め、プチリニューアルの話題が上がるようになったのです。
リニューアルのこだわりはこの5つ!
①導線設計やUIの調整
3rd Focusサイトはドキュメントサイトとしての特徴が強いこと、またすでにご利用いただいているお客様の混乱をなるべく招かないよう大きな構成は踏襲しつつ、まずは全体的なデザイン統一を行い、導線の整理をしました。
これまではドキュメントサイトからプラグインページに戻りにくさがあったのですが、その問題を解決。その行き来だけでなく、サイドバーのリンクについても考慮しています。
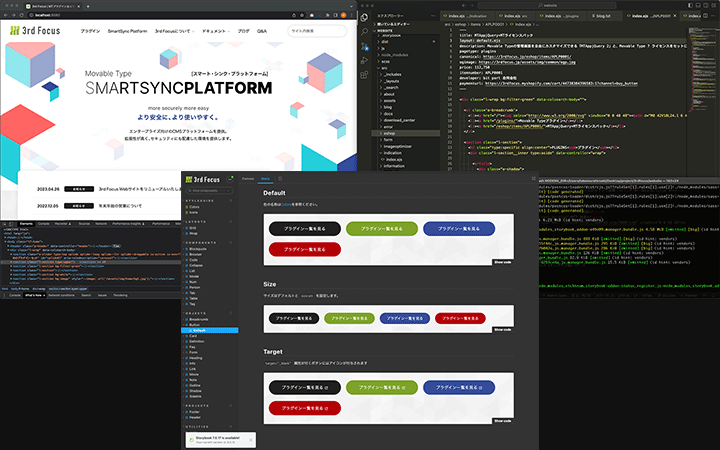
②デザインパーツの統一化
これは社内の運用サイドのお話ですが、3rd Focusサイトでは今までの運用によりデザインパーツの統一があまりされていませんでした。それによりスタイルの管理が煩雑になり、運用に工数がかかってくるという問題も。
そこで、普段から案件をコンポーネントのリストを独自にまとめたりする作業を応用し、今回は Storybook というUIのカタログリストを利用し、構築後の運用でのデザインのブレをなくす方向で構築をしました。

③レスポンシブ(スマホ)対応
問題点でも挙げていたスマホでのレスポンシブ対応に関しても修正を行い、全ページの閲覧がスムーズにできるようになりました。
CMSのプラグインですのでPCから購入されることがほとんどだとは思いますが、それでも情報の検索や閲覧などはスマホで行う、という方も多くいらっしゃいます。
そういった場面でもストレスなく情報を得ることができ、そのままご購入もしていただける環境を整えました。
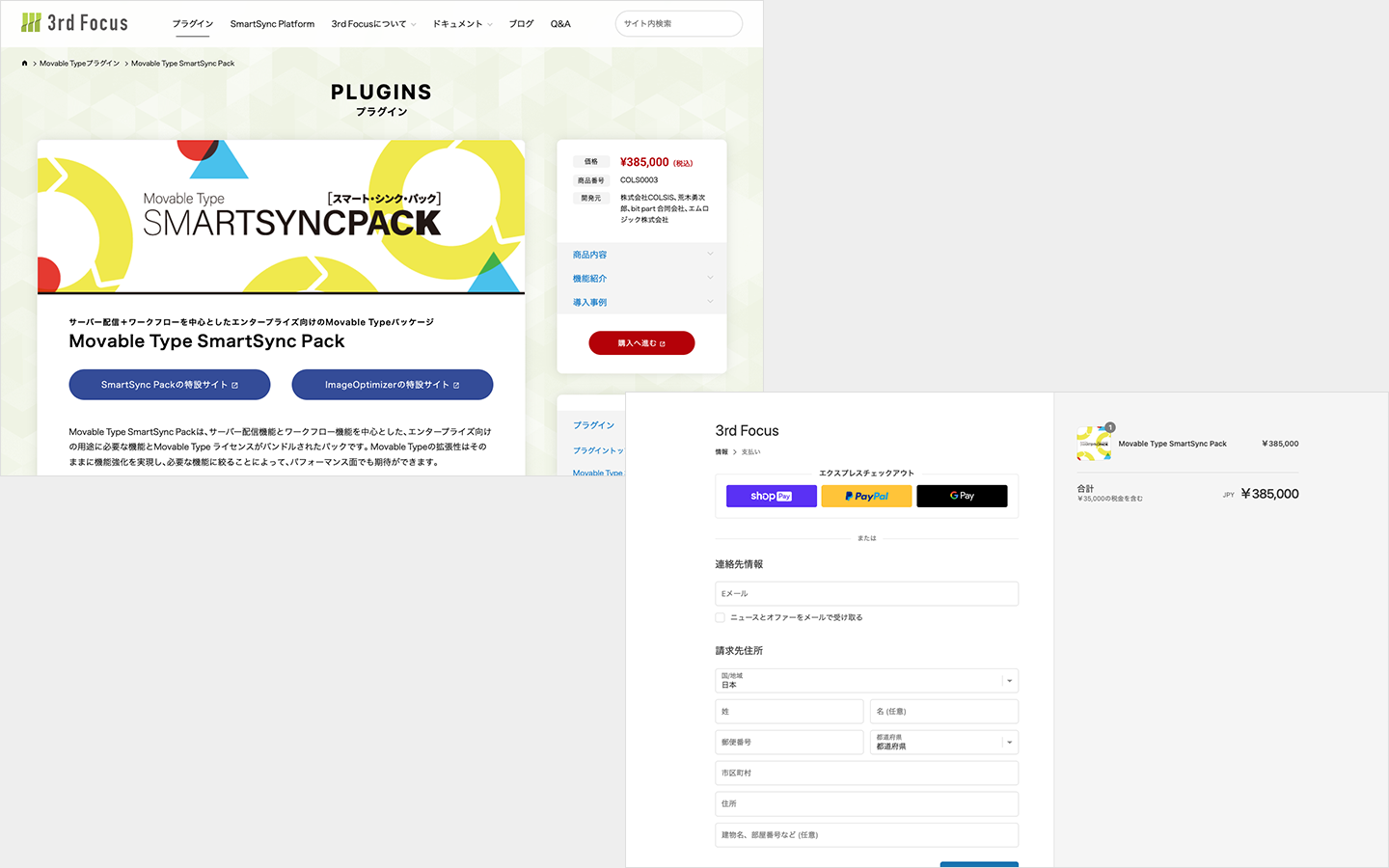
④Shopifyの導入
商品管理を行えるメンバーが限られていることもあり、「商品の登録から購入リンクの作成まで」「プラグインの購入・ダウンロードまで」という流れに関してShopifyを導入することで改善を行いました。
それに伴い、決済方法も銀行振込やクレジットカードなどの従来の決済方法のほか、PaypalやGoogle Payなどのお支払い方法にも対応しました。
ここ数年だけでも様々なキャッシュレスサービスが生まれており、それらに対応することでお客様がご購入しやすくなったのではないかと感じています。

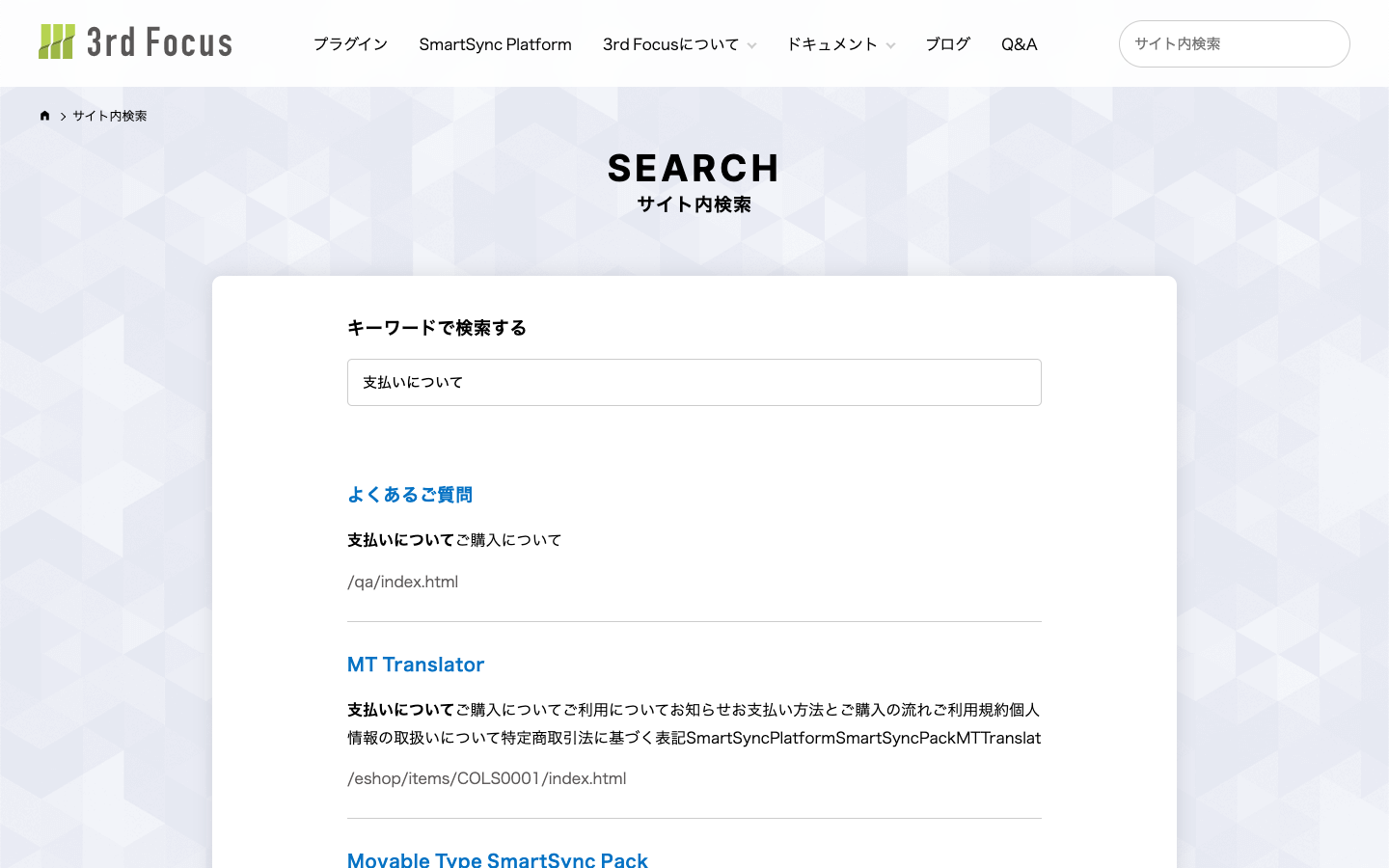
⑤サイト内検索の導入
今回新たにサイト内検索ができるようになりました。プラグイン名や設定方法、またお支払いについて、などで是非一度キーワード検索をしてみてください。
また、ドキュメントやQ&Aも取りまとめたページを用意しましたので、ぜひご活用いただければと思います。

これからの3rd Focusサイトについて
今回サイトのリニューアルを無事に終えましたが、今後もよりMovable Typeがより使いやすくなるよう、プラグインの機能、構成、デザインの見直しを継続して行ったり、新しいプラグインの開発や製品の拡充も随時更新していきます。
また、先日シックスアパート社より発表された今秋リリース予定のMovable Type8についても引き続き対応を進めていきます。
より見やすく、使いやすく、3rd Focusならではの「+1」がご提供できるように頑張って参ります!
まだまだ中途採用の募集も行っております!
ご興味がある方、もっとコルシスのことが知りたいという方、ご応募・お問合せお待ちしております!
