公益財団法人東京都歴史文化財団 東京都現代美術館 公式ウェブサイトリニューアル
東京都現代美術館(以下MOT)のウェブサイトをリニューアルしました。
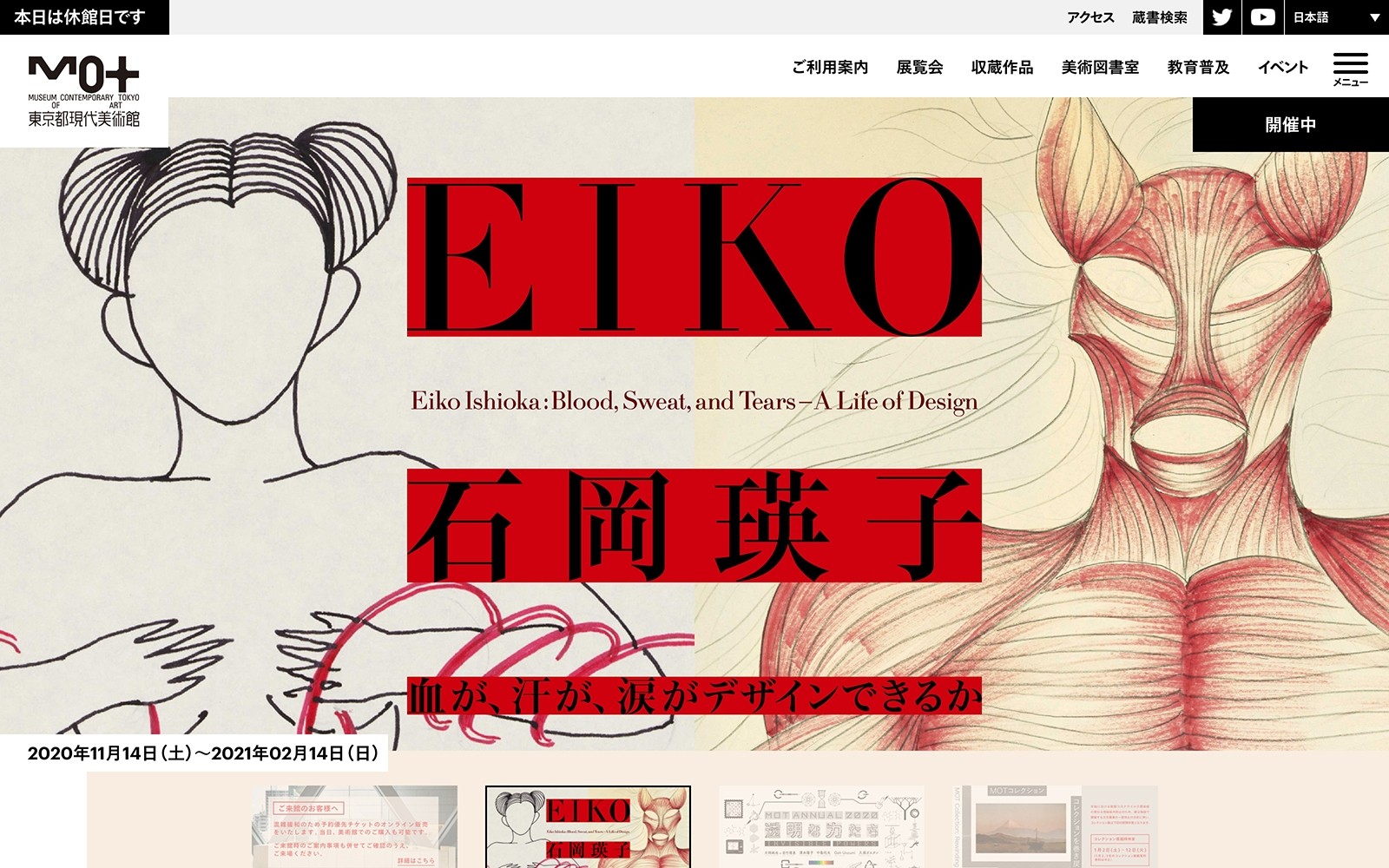
MOTは1995年の開館より、日本の戦後美術を中心に現代美術を体系的に扱う美術館です。約3年間の大規模な改修工事を経て、2019年3月にリニューアル・オープンを迎えました。これに際して、館内サインや什器、各種広報媒体が一新されることとなり、COLSIS(Alliance Port)はウェブサイトのディレクション、デザイン、構築全般を一貫して担当しました。
- URL
-
https://www.mot-art-museum.jp/
https://www.mot-art-museum.jp/renewal2019/
- Client
- 公益財団法人東京都歴史文化財団 東京都現代美術館
- Scope
- プロジェクトマネジメント / UI/UX設計 / アートディレクション / デザイン / フロントエンド開発 / CMS開発 / インフラ構築
- Date
- 2019/03
アプローチとコンテンツ、デザイン
2018年度初頭よりCOLSIS(Alliance Port)はMOTとヒアリングを重ね、ウェブサイトの改善点やリニューアル・オープンに連動するポイントの洗い出しを行いました。その後、サイト全体の設計や展覧会ページ、カレンダーページ等のデザイン、事業への理解を促す「MOTについて」ページの新設、サインに合わせた和文・欧文のウェブフォントの導入等を行っています。
また開館に先駆け、リニューアル・オープンを伝える特設ページも2019年1月に公開しました。特設ページでは開館に向けた機運を高める情報発信に加えて、美術館の愛称である「MOT(もっと)」にかけてリニューアル・オープン記念ロゴ内に設計された「+」の形状を用い、色やアニメーションを加えてページ各部を彩る要素として展開しています。
運用とセキュリティへの配慮
CMSの再設計とSSLの導入を行いました。
Movable Type 7 を導入し、コンテンツタイプによって情報を一元管理することで、年間を通して開催されるさまざまな展覧会やイベント、教育普及活動を紐付け、各ページで関連性の高い情報を掲載することができます。また、レスポンシブデザインの導入や、多言語を考慮した管理画面の改善も行っています。
セキュリティ面ではSSLに加えて、プラグインパックのSmartSync Packも導入。サーバーはCMSと公開先で分割し、サーバー配信機能によってセキュリティを高めました。これにより公開前の館内確認も容易になり、運用上の利便性も向上しました。