日本科学未来館 公式ウェブサイトリニューアル
日本科学未来館(以下、未来館)のウェブサイトをリニューアルしました。未来館は2001年に開館した、先端科学技術と社会をつなぐミュージアムです。様々な分野に波及する科学技術を文化として捉え、いくつもの手法で共有しています。また科学コミュニケーター(以下SC)の育成・輩出や、国内外の関係機関とのさまざまな連携活動を行っています。今回は館内の様々なスタッフの声を拾い上げ、設計を行い、多様なステークホルダーに向けてサイトをリニューアルしました。また、これまで長期に渡って使用されてきたシステム面も全面的に見直すことで、運用に配慮したCMS環境も整備しました。
- URL
-
https://www.miraikan.jst.go.jp/
- Client
- 日本科学未来館
- Scope
- プロジェクトマネジメント / アートディレクション / デザイン / フロントエンド開発 / CMS開発 / 独自システム開発 / インフラ構築
- Date
- 2020/06

サイト全体の設計
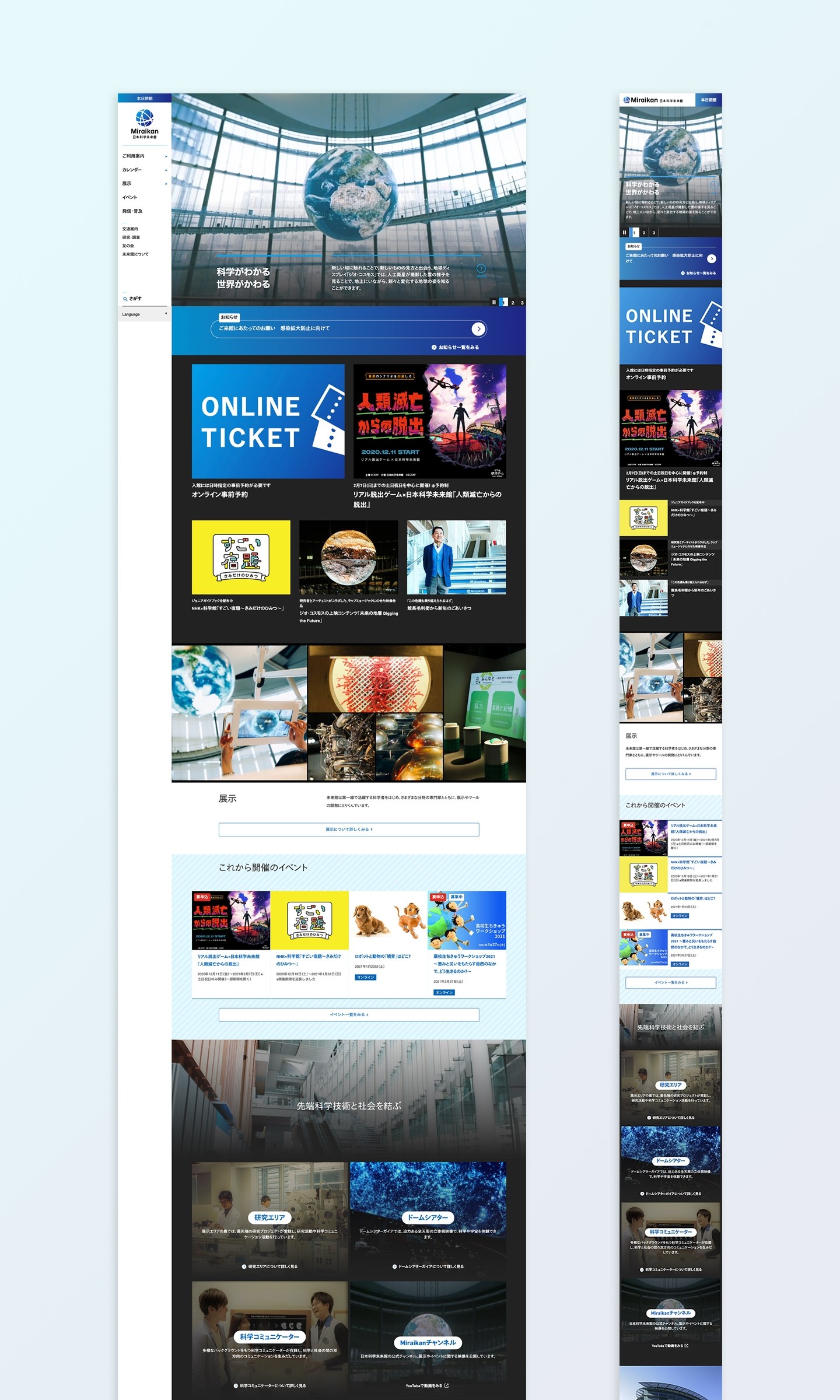
未来館の活動は、展示やイベント、施設情報といった来館者向けのものから、市民や専門家と取り組む研究、科学と社会にまつわる発信コンテンツ、SCにより日々執筆されるブログなど、様々な規模のテーマに渡ります。今回のリニューアルでは今後の拡張性を考慮して整理を行い、「展示」「発信・普及」「研究・調査」など、近しいコンテンツをまとめあげるナビゲーションのグループを設定しました。またプロジェクトの前半より、WCAG 2.0のAA相当に準拠するように、デザインと構築の両面を進行しました。

マルチデバイスを考慮したUIデザイン
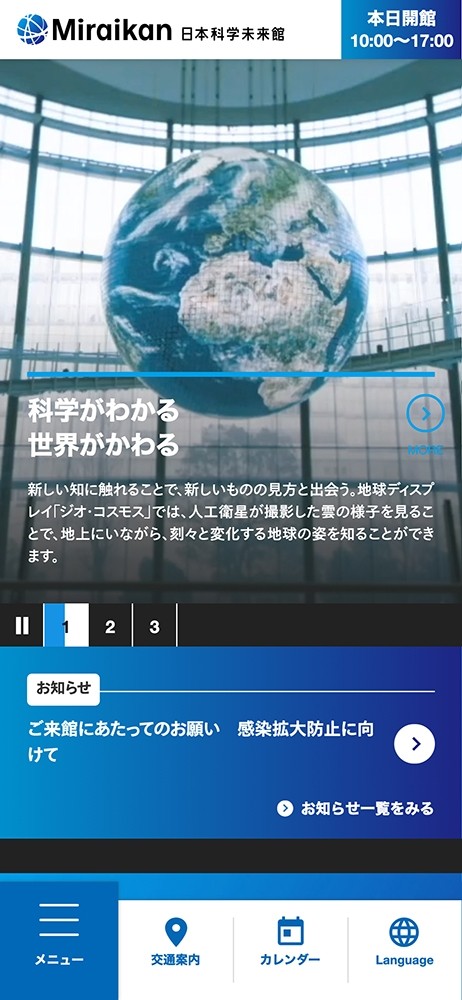
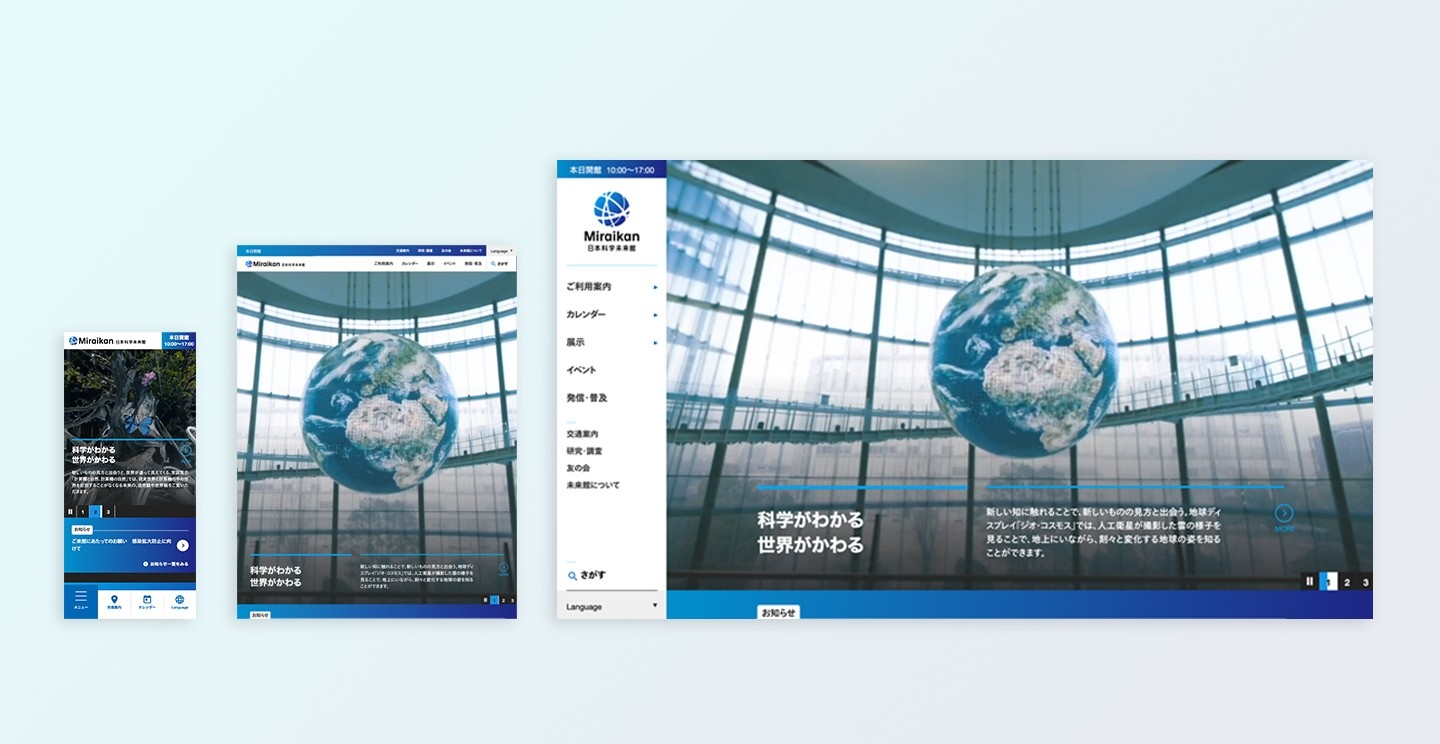
スマートフォン、タブレット、PCの3点に対応するかたちで、UIデザインを行っています。未来館のアイデンティティに合わせた青をベースに、閲覧しやすい配色、文字周りの設定を行っています。
また、各デバイスの利用シーンを想定して、主要なナビゲーションのレイアウト位置が下部、上部、左側の利用しやすい位置になる設計も行っています。

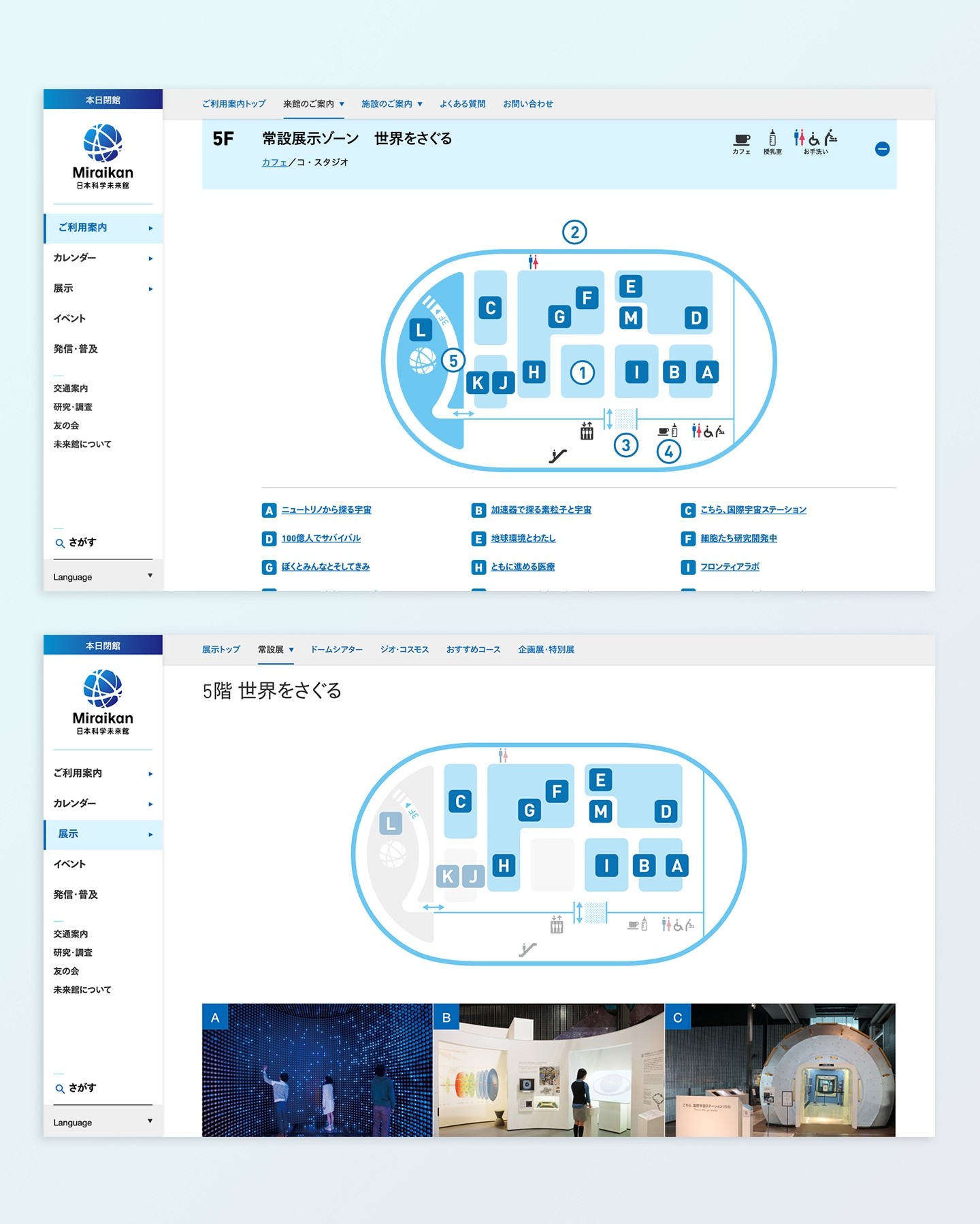
館内の規模感を伝える施策
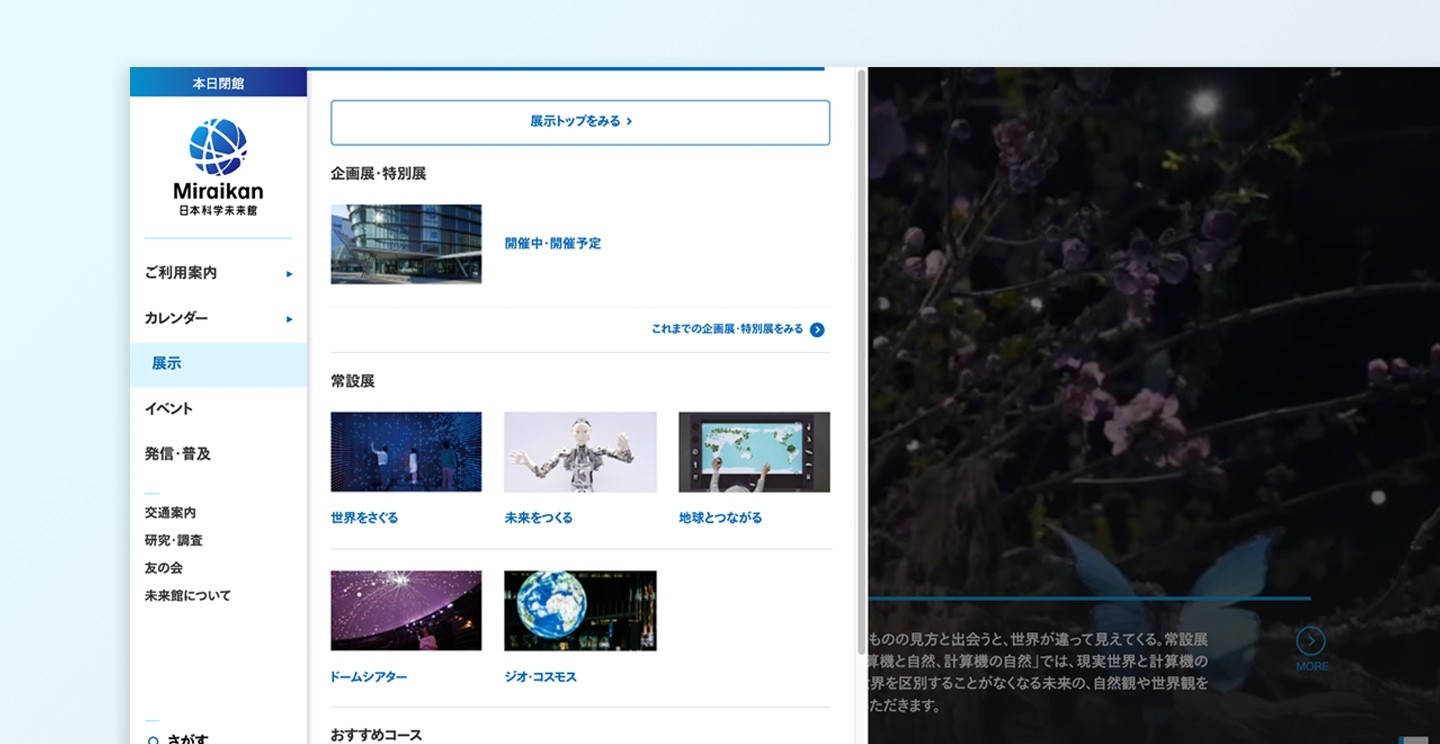
館内では、複数のフロアに跨って常設展やレギュラープログラム、施設が展開されています。来館前から館内の位置を把握しやすいように、フロアマップページで図と通し番号を使った案内を行っています。
また、それに連動するかたちで、常設展の3つのテーマページ(世界をさぐる、未来をつくる、地球とつながる)でも、同様の図を使って展示の位置を伝えています。

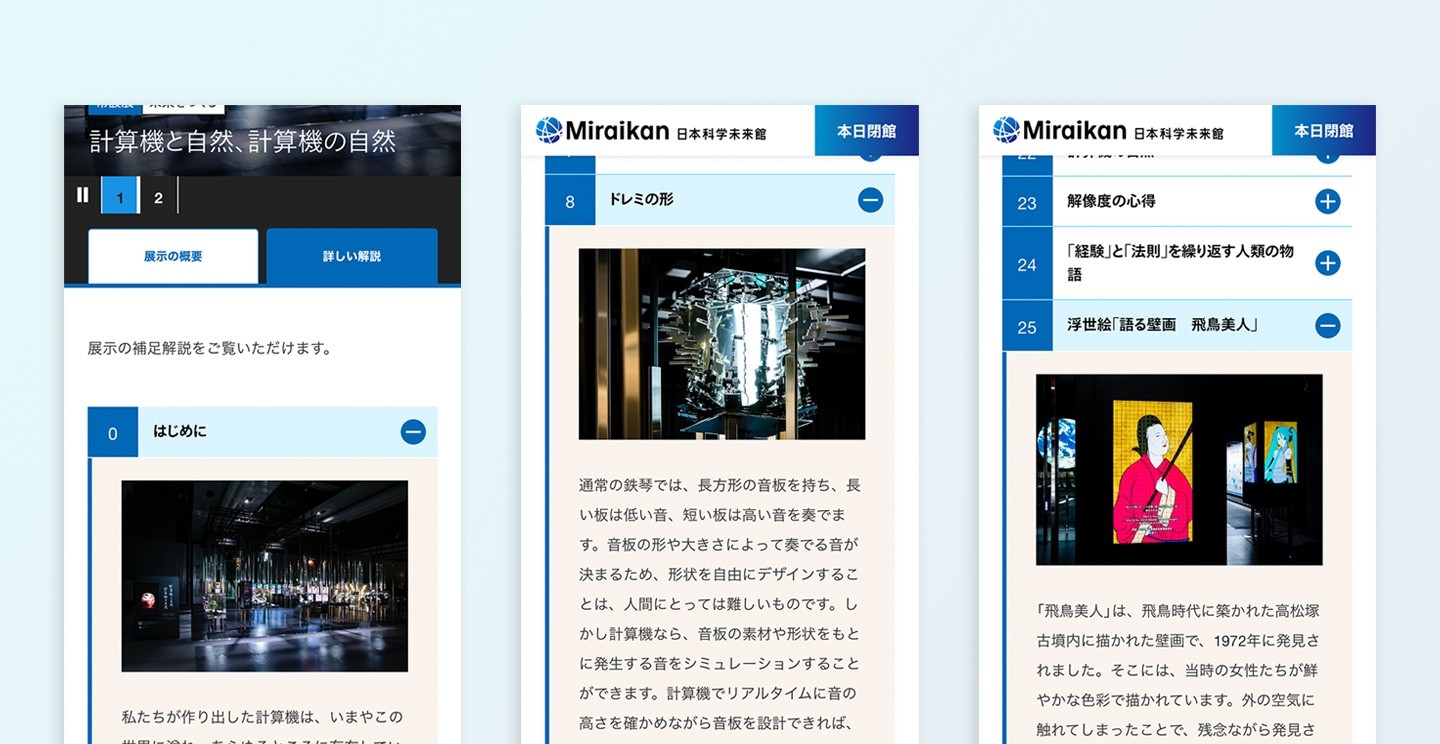
展示に合わせた情報の関連づけ
未来館の活動のコアと言える常設展のテーマは多岐にわたり、それぞれの展示には科学的な視点に基づいた仕掛けや問いが内含されています。それらに関連するコンテンツである「科学コミュニケーターブログ」と、展示会場に設置されたQRコードからも辿ることができる「詳しい解説」を関連させることで、展示内容のさらなる理解を促しています。

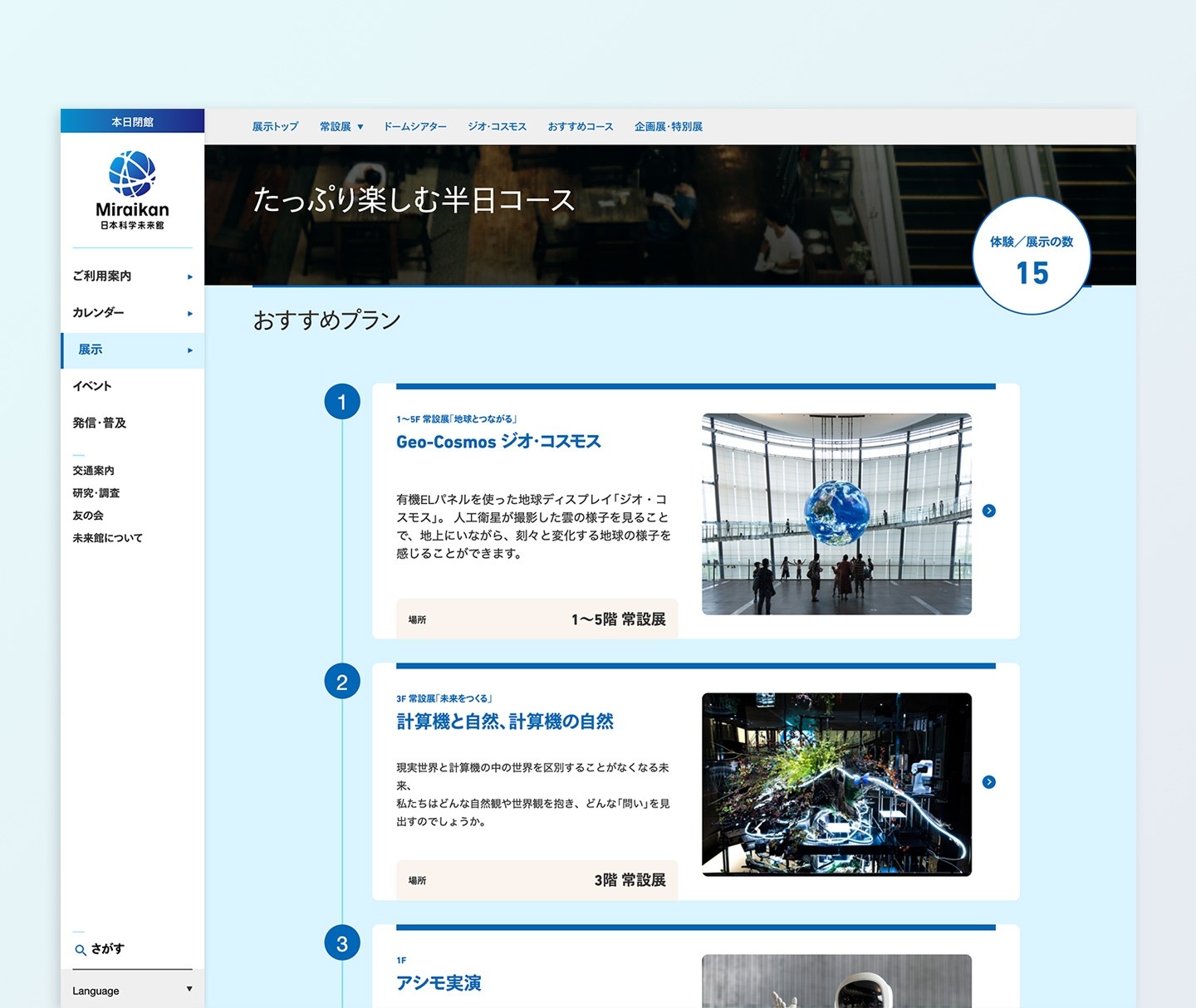
未来館から提案する回遊方法の発信
館内にある展示やドームシアター、毎日開催のレギュラープログラム、レストランといった施設など、様々なコンテンツを、未来館が設定したテーマに合わせて組み合わせて表示ができる「おすすめコース」が追加されました。 商業施設の多いお台場・臨海副新都心周辺を巡るうえで、未来館を目的地の一つとして検討してもらうための情報としてお使いいただけます。

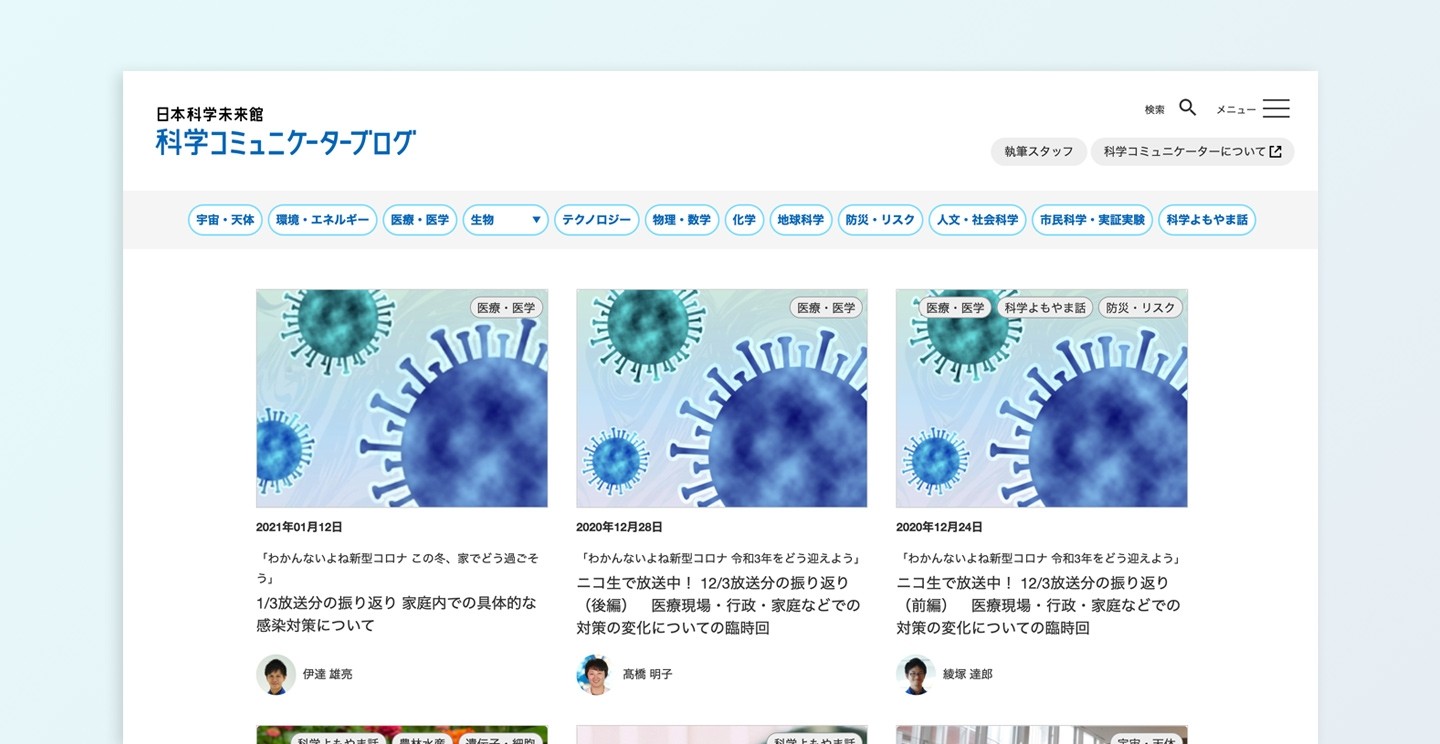
科学コミュニケーターブログ
未来館には、多様なバックグラウンドをもつ科学コミュニケーター(SC)が在籍しています。そのSCが、日々の暮らしや社会、未来に関連する科学技術の魅力や営みを伝えるブログを合わせてリニューアルしました。記事が読みやすいデザインと、執筆者であるSCの顔とバックグラウンドがわかりやすい設計を心がけました。
また、未来館本サイト側のSC紹介と関連させることで、SCの育成・輩出という未来館のミッションの一部が理解しやすい導線にもなっています。

システムの刷新
今回はMovable Type SmartSync Packを導入し、ゼロベースでの開発を行いました。10年以上前より移行されてきたテンプレートやデータを廃止し、CMSやデータベース等を最適な形で再設計することででシステムの高速化も行いました。
また管理画面については多言語での運用に配慮し、運用者にとって使いやすいカスタマイズを行い、一部コンテンツは一元管理を行う仕組みを取り入れました。